
Site speed is one of the most critical elements of any well-rounded ecommerce store. If your online store is slow, people will bounce before the page even loads. And if they make it to your page and each click takes ten seconds, you can bet they are not buying from you.
According to Google, site load times of more than just three seconds cause massive increases in your bounce rate. And as of recent Google updates, site speed is now a real, direct ranking factor. Here are five surefire ways you can speed up your ecommerce site in one day.
1. Compress Product Images
Your average ecommerce store has dozens upon dozens of products. Each of those products contains (and rightfully should) multiple photos to help showcase it.
Consumers love seeing product photos in action, and selling a product in 2020 without a photo is nearly impossible. It’s become required and commonplace to have high-resolution images of your products on your website. But these high-res photos come with a big downside: they slow down your website heavily.
Fully high-definition photos can be upwards of 6mb per photo on average—that is a huge weight on any given page of your website for a single photo. While cropping and resizing can help, it’s not the best solution. Instead, you should always be compressing your images before uploading them to your website and online store.
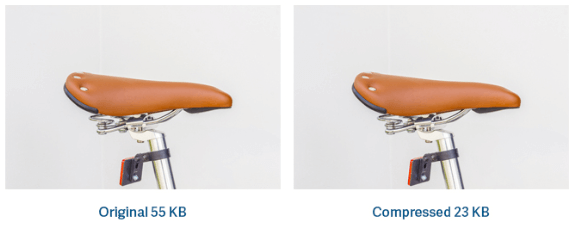
To give you an idea of how impactful compression is, here is an example of compressing an image by more than half its original size:

Image Source
Notice any differences? Me either!
So, what is this witchcraft? How does compression work without sacrificing heavily on quality?
Image compression is essentially the act of removing (or sometimes combining) parts of your image files to reduce size. This should be done any time you are adding new images to your online store, whether it’s product photos, blog photos, logos, or any type of image file that you can shrink.
Every bit of file size you shave off will help improve load times. Simply conduct a Google search for “image compressor,” and you can find countless free tools to get the job done.
2. Run a Speed Test and Find Top Targets
When it comes to making your website faster, there is no one single tactic that is guaranteed to work. You often need a multi-pronged approach where you focus on a few key sections of your site. The best way to find that out is via running a website speed test to locate the biggest problem areas—this will allow you to focus on the issues that will make the largest impact in the long run.
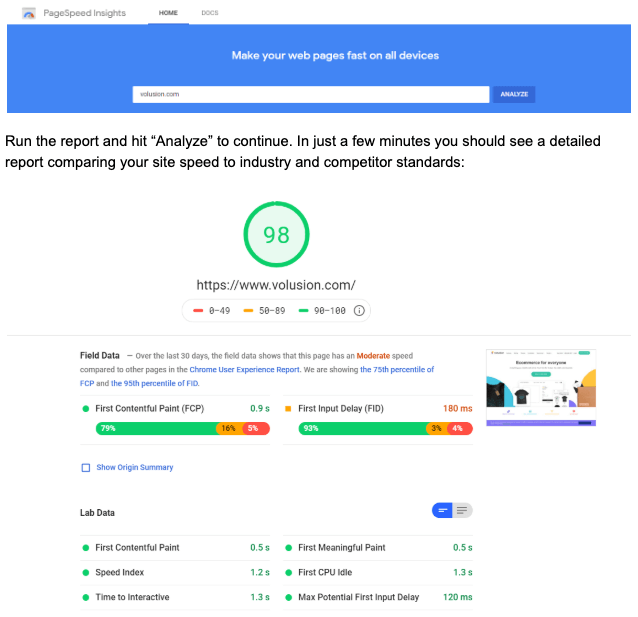
To get started, run both your desktop and mobile site through Google PageSpeed Insights:

Scores of 90 and above are stellar, and you likely won’t need much more work to boost them to the high 90s.
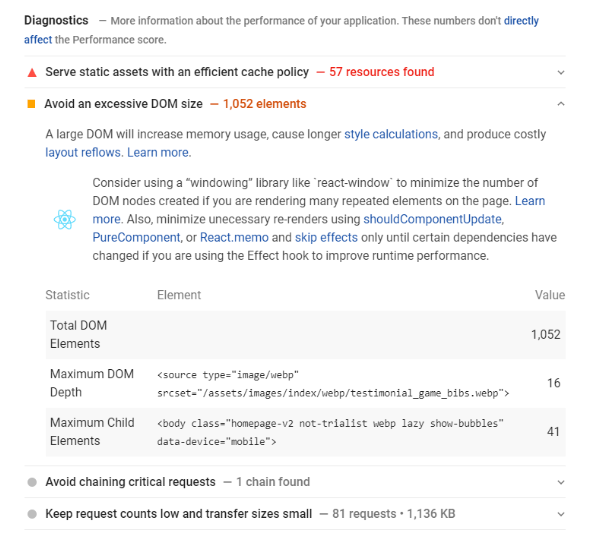
Scrolling down to the diagnostics section, you will see a curated list of specific factors that your site is struggling the most with:

Clicking on each individual factor will display a drop-down with more information on where the problem is, what it means, and how you can go about fixing it.
While a lot of this information can be overwhelming, remember to focus on the biggest issues first that will make impacts overnight.
3. Run a Technical SEO Audit
Technical SEO is more than just optimizing your Robots.txt file or URL structure. In fact, technical SEO includes multiple factors that directly impact site speed. Running an SEO audit on the technical aspects of your site is a great method to diagnose potential problems.
What’s an SEO audit? Loganix defines it as a “detailed snapshot of how well your website is optimized for search engines.” Here are the main technical aspects to focus on:
Hosting provider speed
According to experts at Hosting Facts, choosing the wrong host for your online store/site can severely impact speed:
“In a world where being slow can hurt both traffic and conversions, web hosts that pride themselves on speed charge a premium for it.”
While it may be tempting to use a cheap host to cut costs, it’s likely going to cause bigger issues down the line.
Mobile Pages
Mobile pages on your website need to be heavily optimized, and one of the best ways to do so is via accelerated mobile pages, otherwise known as AMP. These can be set up quickly for dense, heavy pages on your site, allowing for instant optimization for speed.
HTTPS
Having HTTPS is on average five times faster than HTTP. This means you need an SSL on your online store for speed (and security). If you have yet to switch, now is the time.
4. Simplify Mobile Content
Unfortunately, mobile often takes longer to load—it’s just the nature of mobile networks. This presents problems when your online store is filled with dense, heavy page elements like carousel sliders, heavy images, and more. All of these can reduce both usability and load times, causing a host of other issues.
When it comes to mobile, you want to simplify as much as possible. This means:
- Condensing images or removing images where you can on mobile
- Using fewer images and more HTML tables
- Improving the usability via headers and sidebars
- Embed content rather than directly uploading
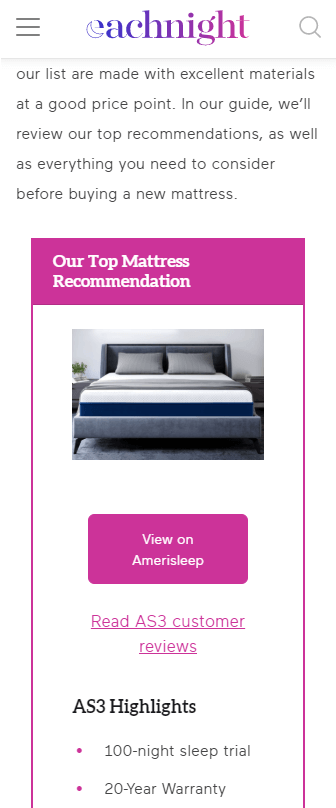
For example, take a look at how Each Night structures their mobile content:

With a static header, users scrolling on mobile can quickly access both the site menu and site search to find information faster. In addition, everything is mobile optimized, so even detailed custom tables and images will adjust to any screen size, rather than distorting or creating unreadable, small text.
If you have product videos, consider embedding them via a third party like YouTube. This can help increase load times without sabotaging video quality. If you have heavy carousels, try focusing your mobile content on the best pictures of your products, rather than sacrificing load times.
5. Use Browser Caching
Whenever you land on a new website, you are loading their page for the first time. This requires a heavy communication between your network and the individual page elements of a given website, meaning that your browser has to load everything from HTML, stylesheets, code files, and images before you can even scroll.
As you can imagine, this isn’t a very quick process, making for poor first impressions. With browser caching, you are catering to the second, third, and fourth time visitors by allowing their browser to store those page elements. This means that when customers return a second time, they won’t need to load the entire page.
Using plugins, you can quickly set this up for your online store:

Doing so ensures that future visits are even faster than before.
After you have optimized the first four tips in this post, be sure to enable browser caching and continue to drive those quick load times.
Conclusion
Speeding up your online store could mean the difference between converting more traffic, selling more products, earning loyal buyers’ trust, and ranking better for organic searches. With poor site speed, you are risking all the above.
Thankfully, improving your site speed isn’t too difficult. Put these five methods to use right now to improve your site speed and ensure that you are providing stellar user experiences. If you don’t, you can bet that your competitors will.











